More info on OMNIS Mobile Client



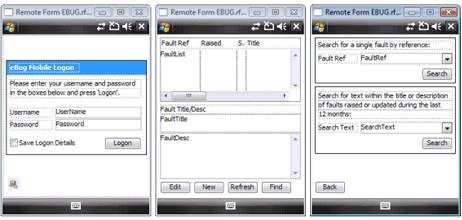
In Omnis Studio 5, you can create many types of application for Smartphones and other Windows Mobile based devices. Forms can include many different controls including fields, buttons, lists, grids, and droplists (as shown above). Once set up, you can easily test a form in design mode by pressing Ctrl-T, which opens the form on your mobile device automatically.
Screen Size for Mobiles
There are many different screen sizes and resolutions for mobile devices. The new version of Omnis Studio will support the most common, which are:
- 240 x 320 screens that run at 96dpi
- 480 x 640 screens that run at 192dpi
Both sizes support Portrait or Landscape which allows end users to easily switch format.
Configuring the Mobile Client
The mobile forms you build in Omnis are run inside the Omnis Web Client, which itself runs inside a small stand-alone program installed on the mobile device. In effect, the new client program replaces the ActiveX and HTML page required for web browser based Omnis applications.
The new mobile client is configured using a separate XML file, which specifies the application name, form name, Omnis Server location, and any other additional parameters.
Testing Mobile Forms
Omnis Studio 5 allows you to test a remote form running on a Windows Mobile based device using Windows Mobile Device Center (ActiveSync on older platforms). You can set up your computer and mobile device to test your form as follows:
- Connect your mobile device to the PC running Omnis Studio using a USB cable or cradle
- Check that the device can use the PC’s Internet connection (e.g. by running Mobile IE on the device)
- In the Omnis preferences, set the $webbrowser property to run on your mobile by clicking the ‘Windows Mobile’ button
From there on, whenever you test the remote form from within the IDE, the form will open on your mobile device. When you press Ctrl-T, Omnis checks to see if the client is present and up-to-date on your mobile device, and if not, it installs the client automatically. Omnis also checks individual components within the form and updates them if required via the Omnis Component Manager. You can change the form as much as you like and continue to test it using Ctrl-T.
The End User Experience
End users need to install the Omnis Mobile Client onto their mobile device by downloading and running a cab file containing all the necessary components. When the end user displays a form in your application, the most appropriate screen size and orientation is chosen for the device, and they can switch between portrait and landscape orientation automatically (assuming you have designed the form with multiple layouts).
Users can navigate the form using the standard left, right, up and down arrow keys on the device, or using the touchscreen or stylus, while data can be entered using the keypad. In addition, you can now add context menus to remote forms, which on Windows Mobile appear in the menubar on the device, adding further interactivity.